[](https://www.npmjs.com/package/kinka)
[](./LICENSE)
[](https://www.npmjs.com/package/kinka)
[](https://travis-ci.org/acacode/kinka)
[](https://www.codefactor.io/repository/github/acacode/kinka/overview/master)
[](http://npm-stat.com/charts.html?package=kinka)
[](https://bundlephobia.com/result?p=kinka)
[](https://bundlephobia.com/result?p=kinka)
⚡️ HTTP web client for browsers ⚡️
kinka it is most lighter 💨 and very powerful JavaScript library designed for http requests!
It will reduce your http code (which are using XMLHttpRequests) and allows do http code more simpler and easy to read.
🚀 Installation
$ npm i -S kinka
# or using yarn
$ yarn add kinka
📚 Documentation & Examples
Documentation
Examples
Sandbox
Why kinka ❔
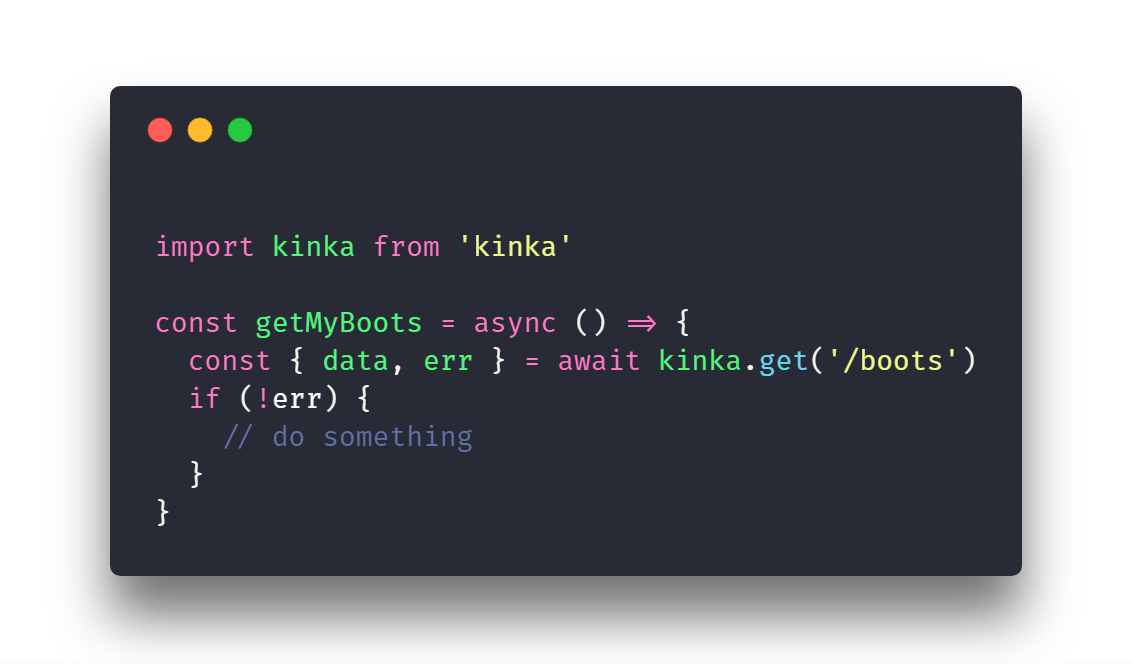
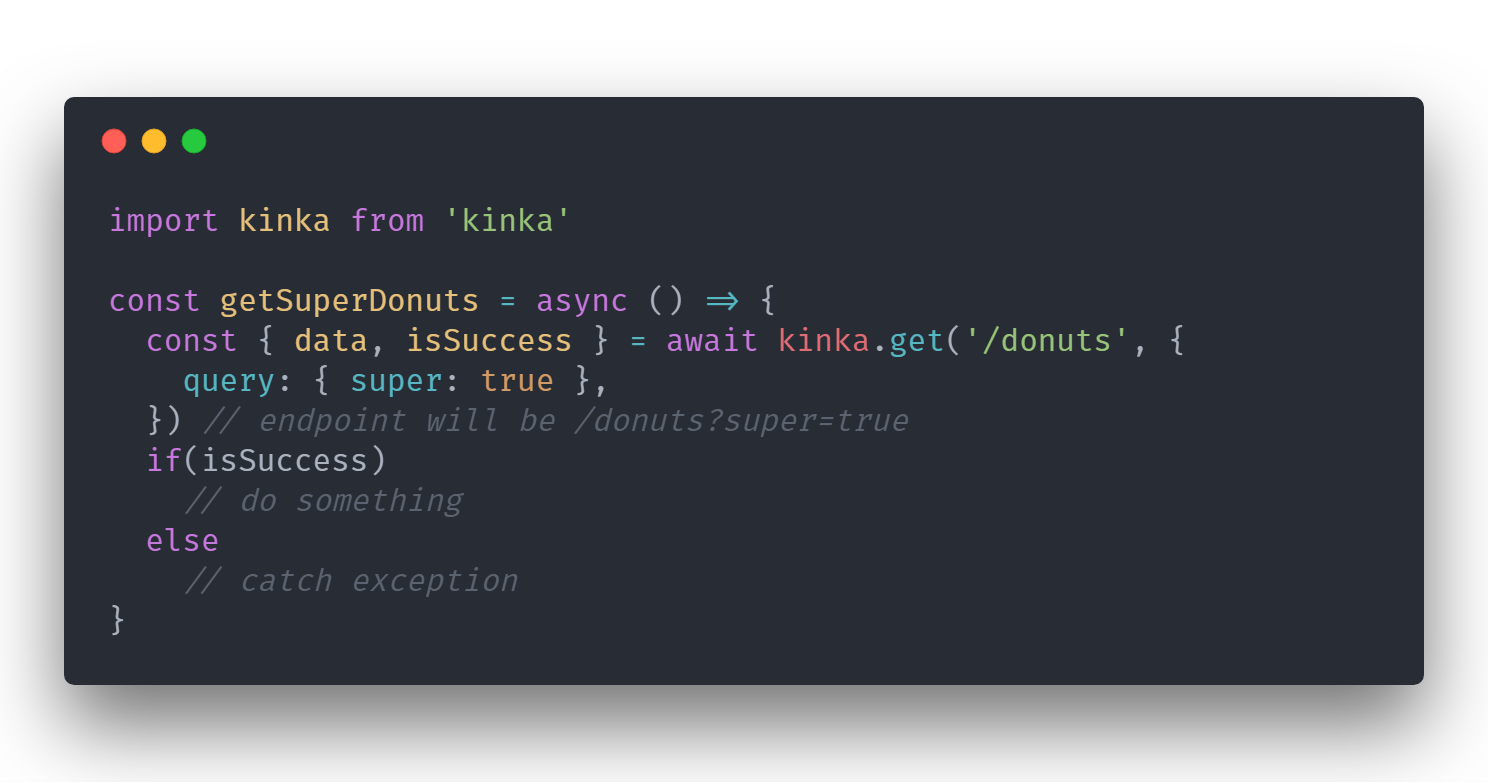
It is the easiest way to catch your bad request

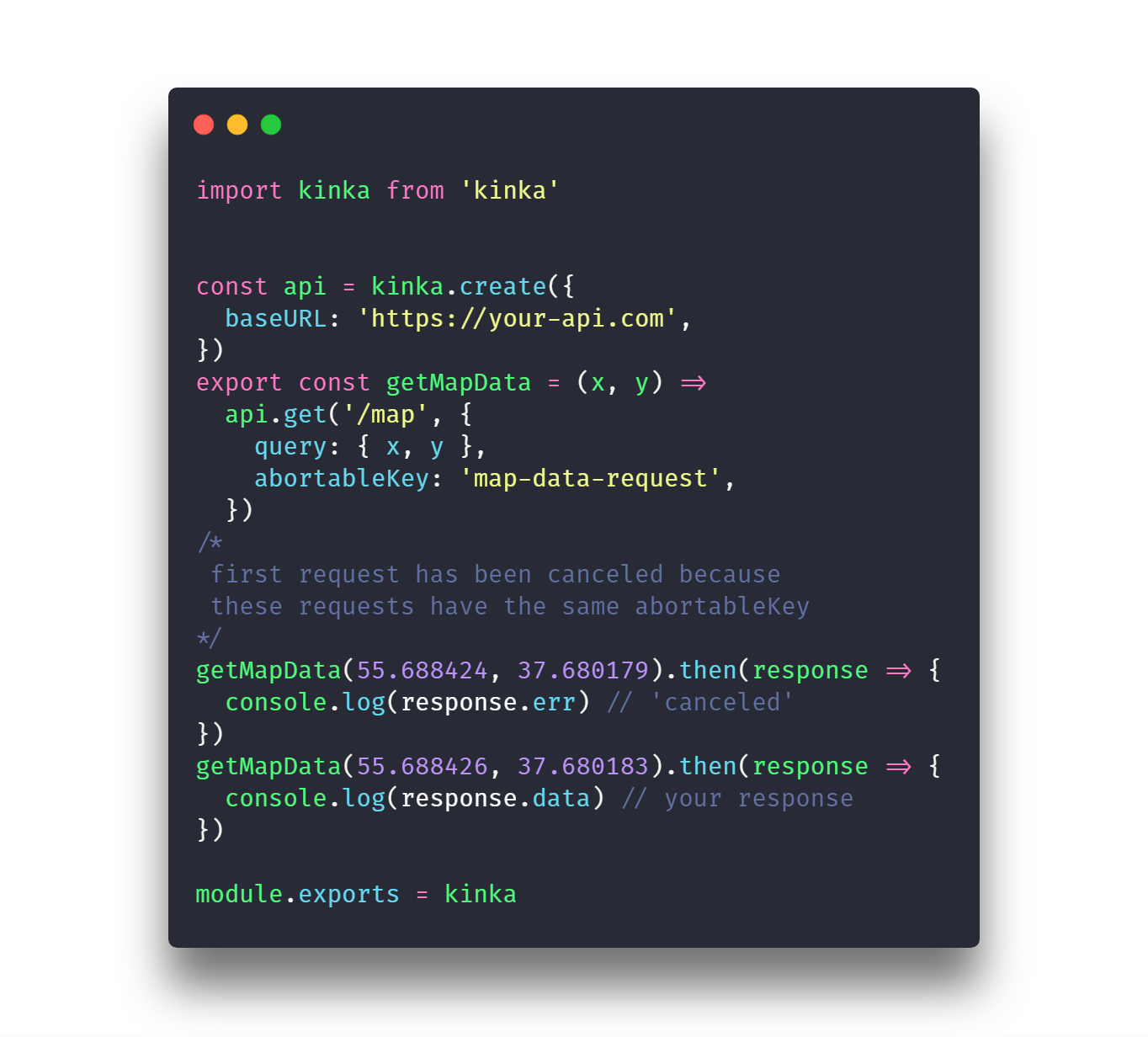
Many powerful features 💪(e.g. auto abortable requests) which can improve your interaction with your requests

Have very small size which can improve site load time

👍 Contributing
If you want to help with the project, please refer to guide for contribution. It should contain most of the things you’ll need to get your contribution started!
Working on your first Pull Request? Learn how to do it
📝 License
Licensed under the MIT License.